
Audyt UX strony internetowej – co powinien zawierać i jak go wykonać?
Poznaj jak przeprowadzić audyt UX strony internetowej, aby poprawić jej użyteczność, zwiększyć konwersje i zapewnić użytkownikom najlepsze doświadczenie!
Czy Twoja strona internetowa zapewnia użytkownikom intuicyjne i satysfakcjonujące doświadczenie? Jeśli nie, możesz tracić potencjalnych klientów. UX (User Experience) odgrywa kluczową rolę w skuteczności witryny – wpływa na zaangażowanie, konwersje i pozycjonowanie w Google.
W tym artykule przedstawimy 5 kluczowych kroków do poprawy UX strony internetowej, pokażemy przykłady złego UX oraz sposoby ich poprawy, a także doradzimy, jak sprawdzić, czy użytkownicy łatwo znajdują potrzebne informacje.
Zastanawiasz się jak sprawdzić czy strony internetowe mają problemy z UX?
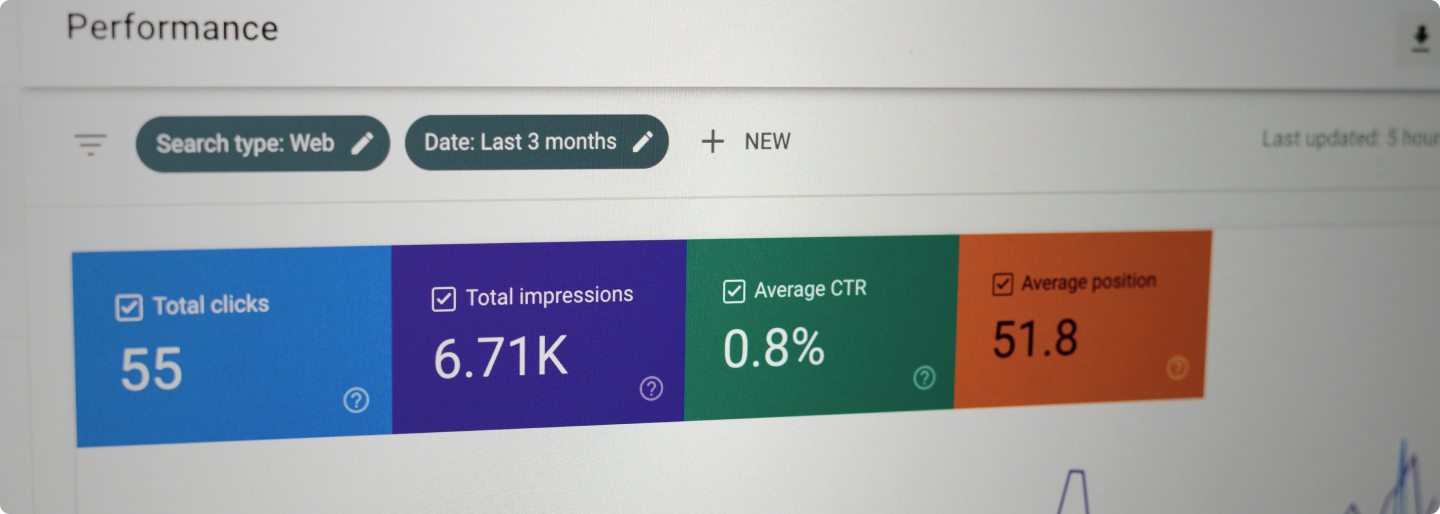
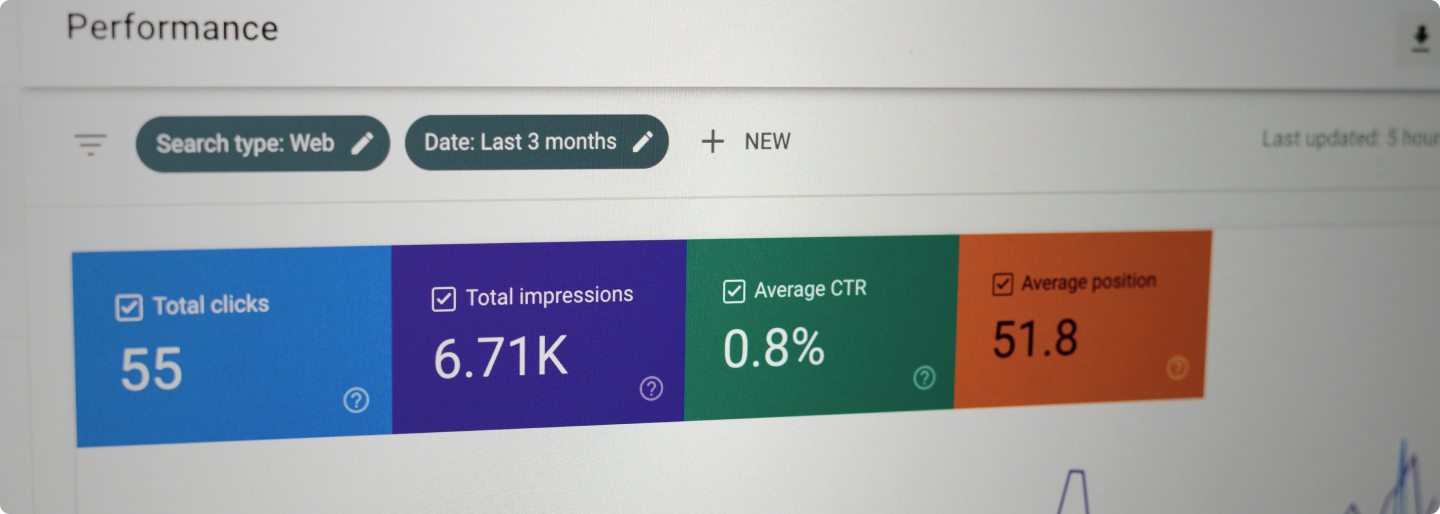
Powyższe możesz sprawdzić korzystając z takich narzędzi jak np. Google Analytics, Hotjar, Clarity, Lighthouse. Używająć wskazanych narzędzi zidentyfikujesz obszary do poprawy w Twoim serwisie.


Przykłady złej nawigacji UX:
Zastanawiasz się jak możesz poprawić nawigację na stronie? Zadbaj o:
Nurtuje Cię pytanie dlaczego szybka strona jest kluczowa dla UX? Poniżej odpowiedź w największym skrócie:
Skontaktuj się z nami. Poznaj nas i zobacz w jaki sposób możemy Ci pomóc. Porozmawiajmy!
Możesz powyższe sprawdzić – wykorzystaj narzędzie Google Lighthouse do analizy dostępności strony. Jeśli chcesz podejść do tematu szerzej (nie tylko „5 kroków”, ale komplet praktyk projektowych), zobacz też: Najlepsze praktyki w projektowaniu UX/UI dla nowoczesnych stron internetowych.
Dlaczego mobilna wersja strony jest kluczowa?
Jak poprawić UX w wersji mobilnej?
Poprawa UX strony internetowej to proces, który przekłada się na większą satysfakcję użytkowników, lepsze wyniki SEO i wyższe konwersje. Warto regularnie analizować stronę, testować jej funkcjonalność i dostosowywać do zmieniających się oczekiwań użytkowników. Jeśli chcesz mieć intuicyjną, nowoczesną i skuteczną stronę, skontaktuj się z Webtom – pomożemy Ci stworzyć stronę internetową z doskonałym UX i UI! Projektowanie UX/UI to klucz do sukcesu Twojej strony internetowej.
Ten wpis stworzył
Ekspert od wycen dedykowanych rozwiązań i zarządzania projektami. Posiada ogromne doświadczenie w tworzeniu ofert idealnie dopasowanych do potrzeb i oczekiwań klientów, specjalista łączący pasję do nowych wyzwań z analitycznym podejściem do każdego szczegółu projektu.

