Co to jest EAA – European Accessibility Act?
Dowiedz się, czym jest Europejski Akt w sprawie dostępności (EAA), kogo dotyczy i jakie zmiany wprowadza – sprawdź, czy Twoja firma jest gotowa na nowe regulacje!
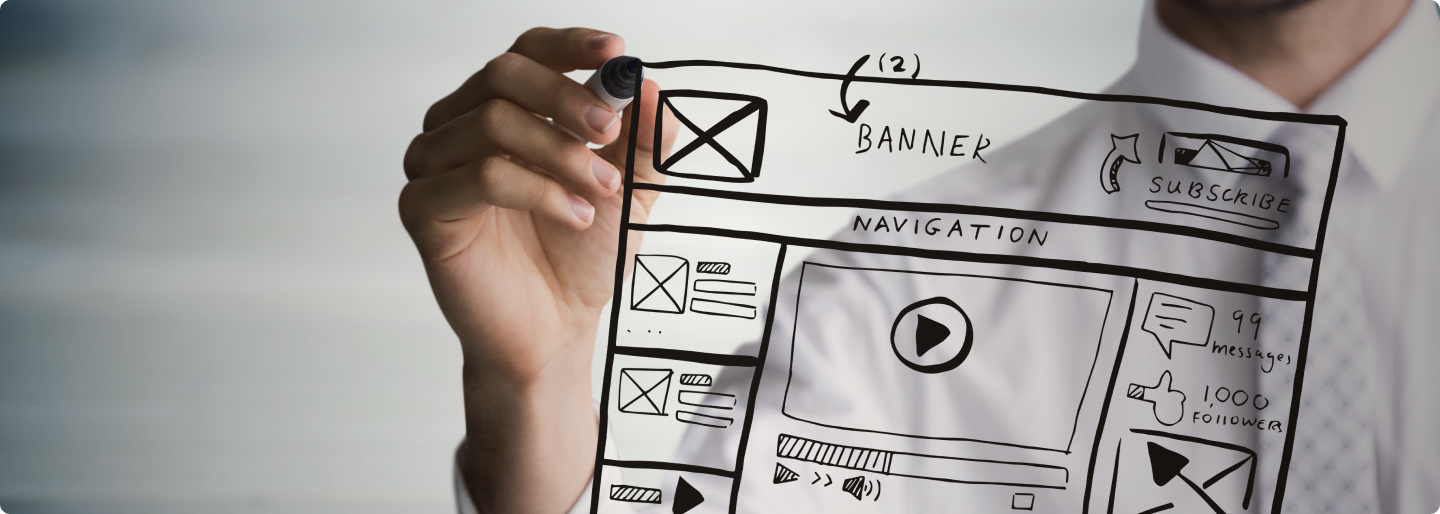
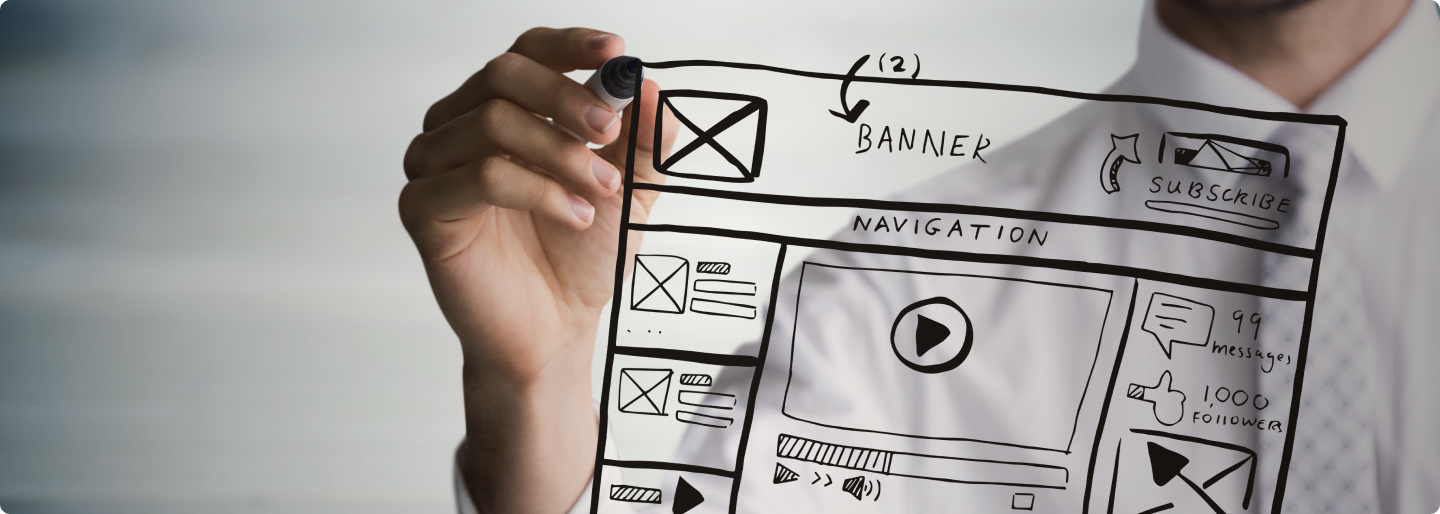
Zastanawiałeś się kiedyś jak powstają dedykowane strony internetowe, Jak wygląda cały proces i dlaczego niektóre firmy tak bardzo akcentują fakt, że tworzą właśnie tego typu strony internetowe na zamówienie swoich Partnerów biznesowych? Tworzenie dedykowanych stron internetowych to proces wymagający precyzyjnego planowania, kreatywności oraz zaawansowanej wiedzy technicznej. W odróżnieniu od gotowych szablonów, dedykowane strony internetowe są projektowane z myślą o indywidualnych potrzebach i celach biznesowych konkretnego klienta.
Takie podejście pozwala stworzyć produkt w pełni dopasowany do specyfiki danej branży, a także do oczekiwań i preferencji docelowych użytkowników. Każdy projekt jest unikalny i tworzony od podstaw, co oznacza możliwość zastosowania nowoczesnych rozwiązań technologicznych, a także personalizowanych funkcjonalności, które wyróżniają stronę na tle konkurencji.
Dedykowane strony internetowe to nie tylko indywidualna grafika i personalizowane elementy wizualne, ale również lepsza optymalizacja pod kątem SEO, szybkość działania oraz możliwość integracji z innymi systemami biznesowymi, takimi jak CRM, ERP czy marketing automation. Właściwie zaprojektowane nowoczesne strony internetowe mogą stać się kluczowymi narzędziami marketingowym i sprzedażowym firmy, wspierając jej rozwój i budowanie rozpoznawalności marki w sieci.
W tym artykule omówimy krok po kroku proces powstawania takich stron, podkreślając ich zalety i specyfikę, a także zwrócimy uwagę na kluczowe elementy, które wpływają na ich skuteczność. Niezależnie od wielkości firmy czy branży, dedykowana strona internetowa może stać się nie tylko wirtualną wizytówką, ale także efektywnym narzędziem do generowania nowych klientów i zwiększania sprzedaży.
Każdy projekt zaczyna się od gruntownej analizy. Zrozumienie specyfiki branży, grupy docelowej oraz oczekiwań klienta pozwala lepiej zaplanować strukturę strony i jej funkcjonalności. Proces ten obejmuje wiele aspektów, które decydują o skuteczności przyszłej witryny.
Na tym etapie określa się:
W wyniku tej analizy powstaje dokumentacja projektowa, która stanowi podstawę dla kolejnych etapów. Dobrze opracowana strategia pozwala uniknąć problemów w dalszych fazach tworzenia strony oraz zapewnia skuteczność i funkcjonalność zgodną z potrzebami Twojego biznesu.


User Experience (UX) jest kluczowe dla sukcesu dedykowanej strony internetowej. Właściwie zaprojektowane doświadczenia użytkownika sprawiają, że korzystanie ze strony jest intuicyjne, płynne i satysfakcjonujące dla jego odbiorcy. Projektowanie UX/UI (o UI będzie szerzej w następnym punkcie artykułu) to nie tylko estetyka, ale przede wszystkim funkcjonalność, ergonomia i przemyślana architektura informacji.
Na etapie tj. projektowania UX realizuje się nastepujące zadania:
Dobrze zaprojektowany UX (UX Design) to fundament skutecznej strony internetowej, która nie tylko przyciąga użytkowników, ale również zachęca ich do pozostania na stronie i podejmowania pożądanych działań.
Gdy projekt UX zostanie zaakceptowany, następują prace nad interfejsem graficznym (UI Design). Dedykowane strony internetowe wyróżniają się indywidualnym designem, dostosowanym do identyfikacji wizualnej firmy. Warstwa wizualna jest kluczowym elementem budowania wizerunku marki i przyciągania uwagi użytkowników, dlatego proces projektowania UI musi być przemyślany i dopracowany w najdrobniejszych szczegółach.
Co obejmuje projektowanie UI?
Dobrze zaprojektowany interfejs użytkownika (UI) poprawia estetykę strony www oraz wpływa na jej funkcjonalność i odbiór przez użytkowników. Dzięki harmonijnemu połączeniu atrakcyjnego wyglądu z intuicyjną nawigacją można znacząco zwiększyć zaangażowanie odwiedzających i skuteczność Twojej witryny.
Skontaktuj się z nami i porozmawiajmy o nawiązaniu współpracy. Zobacz w jaki sposób możemy Ci pomóc . Napisz do nas!
Na tym etapie programiści przystępują do kodowania strony. Implementacja obejmuje zarówno front-end (warstwa wizualna), jak i back-end (logika działania strony oraz integracje z systemami zewnętrznymi). To kluczowy moment, w którym projekt strony internetowej staje się funkcjonalnym narzędziem gotowym do użycia przez użytkowników.
Kluczowe działania:
Implementacja i programowanie to jeden z najważniejszych etapów budowy dedykowanej strony internetowej. To właśnie tutaj projekt nabiera życia, a odpowiednio zaplanowane rozwiązania technologiczne zapewniają nie tylko estetykę, ale także wydajność, bezpieczeństwo i skalowalność strony w przyszłości.
Optymalizacja SEO oraz wydajności strony jest kluczowa dla jej widoczności w wynikach wyszukiwania i komfortu użytkowników. Dobrze zoptymalizowana strona szybciej się ładuje, przyciąga większy ruch i skuteczniej konwertuje użytkowników na klientów.
Dzięki optymalizacji pod kątem SEO i wydajności strona staje się lepiej widoczna w Google, szybciej się ładuje i oferuje lepsze doświadczenie użytkownika, co przekłada się na wyższy wskaźnik konwersji i większą skuteczność biznesową.


Przed wdrożeniem strony przeprowadza się gruntowne testy funkcjonalne, aby upewnić się, że wszystko działa prawidłowo na różnych urządzeniach i przeglądarkach. Etap testowania jest kluczowy dla zapewnienia stabilności, bezpieczeństwa i optymalnej wydajności strony.
Rodzaje testów przeprowadzanych przed wdrożeniem:
Dzięki przeprowadzonym testom można wyeliminować błędy i zoptymalizować działanie strony jeszcze przed jej uruchomieniem. Testowanie gwarantuje stabilność, bezpieczeństwo oraz wysoką jakość gotowego produktu, co przekłada się na lepsze doświadczenie użytkowników i większą skuteczność biznesową.
Po zakończeniu testów strona internetowa jest wdrażana na serwer produkcyjny i oficjalnie uruchamiana. Jest to kluczowy moment, w którym cały proces projektowy przechodzi już w fazę operacyjną.
Dobrze przeprowadzony proces wdrożenia oraz regularne utrzymanie strony gwarantują jej stabilność, bezpieczeństwo i efektywność w dłuższym okresie. Dzięki bieżącym aktualizacjom i monitorowaniu wydajności strona może skutecznie wspierać rozwój biznesu i zapewniać użytkownikom najlepsze możliwe doświadczenie.
Skontaktuj się z nami, poznamy Twoje oczekiwania i złożenia związane z projektem. Stworzymy wysokiej jakości serwis. Napisz do nas!
Treści odgrywają kluczową rolę w sukcesie strony internetowej. Profesjonalny copywriting wspiera SEO, angażuje użytkowników oraz buduje wiarygodność marki. Odpowiednio napisane treści przyciągają uwagę, zachęcają do działania i poprawiają pozycję strony w wyszukiwarkach.
Warto zadbać o:
Strona internetowa z dobrze przygotowanymi treściami przyciąga ruch organiczny oraz buduje pozytywne doświadczenia użytkowników i zwiększa konwersję. Profesjonalny copywriting jest jednym z kluczowych elementów skutecznej strategii marketingowej online.
Zapewnienie responsywności i dostępności zgodnej z WCAG 2.1 to nie tylko wymóg techniczny, ale też biznesowa korzyść. Strona dostosowana do różnych urządzeń i spełniająca wymagania dostępności zwiększa zasięg, poprawia komfort użytkowników oraz pozytywnie wpływa na SEO.
Kluczowe elementy:
Strona zgodna z zasadami dostępności i responsywna jest nie tylko bardziej użyteczna, ale również lepiej oceniana przez wyszukiwarki. Poprawia doświadczenie użytkowników, zwiększa ich zaangażowanie i ułatwia dotarcie do szerokiej grupy odbiorców, w tym osób z ograniczeniami fizycznymi czy korzystających z różnych urządzeń.


Zastanawiasz się jak wyglądają dedykowane strony internetowe? To proste – zobacz nasze realizacje i przekonaj się, jak tworzymy wysokiej jakości dedykowane strony dopasowane do potrzeb i oczekiwań naszych Partnerów biznesowych. W Webtom.pl specjalizujemy się w projektowaniu i wdrażaniu nowoczesnych, które łączą estetykę z pełną funkcjonalnością. Nasze realizacje to nie tylko atrakcyjny design, ale przede wszystkim intuicyjność i dostępność, spełniająca najwyższe standardy. Współpracujemy z firmami z różnych branż, pomagając im dostosować swoje serwisy do wymagań prawnych i potrzeb użytkowników. Dzięki indywidualnemu podejściu każda nasza strona jest zoptymalizowana pod kątem SEO i dostosowana do urządzeń mobilnych. Sprawdź nasze realizacje – case studies, aby zobaczyć, jak pomagamy firmom . Jeśli szukasz partnera, który stworzy dla Ciebie profesjonalną dedykowaną stronę internetową to doskonale trafiłeś!
Tworzenie dedykowanej strony internetowej to skomplikowany proces, w którym nietrudno o błędy. Wiele firm popełnia typowe pomyłki, które mogą negatywnie wpłynąć na skuteczność strony oraz jej odbiór przez użytkowników. Poniżej przedstawiamy najczęstsze błędy oraz sposoby na ich uniknięcie.
Tworzenie dedykowanych stron internetowych to złożony proces, który wymaga zaangażowania wielu specjalistów z różnych dziedzin – od strategii biznesowej, przez projektowanie UX i UI, aż po programowanie, testowanie i optymalizację. Każdy etap realizacji ma kluczowe znaczenie dla końcowego efektu, a właściwie zaprojektowana i wdrożona strona może stać się skutecznym narzędziem wspierającym rozwój biznesu.
Dedykowane strony internetowe mają przewagę nad gotowymi rozwiązaniami dzięki pełnej personalizacji, elastyczności oraz możliwości dostosowania do zmieniających się wymagań rynkowych i oczekiwań klientów. Jest to narzędzie do prezentacji firmy i równocześnie silny element strategii marketingowej oraz sprzedażowej, który wpływa na widoczność marki w Internecie oraz na pozytywne doświadczenia użytkowników.
Dobrze zaprojektowana strona internetowa może zwiększyć konwersję, poprawić interakcję z klientami i usprawnić procesy biznesowe. Jednak, aby osiągnąć te cele, należy unikać najczęstszych błędów, takich jak brak analizy grupy docelowej, niedostateczna optymalizacja SEO, źle zaplanowana architektura informacji czy brak responsywności. Każdy z tych aspektów ma bezpośredni wpływ na efektywność strony i jej odbiór przez użytkowników.
Warto pamiętać, że strona internetowa nie jest produktem jednorazowym – jej skuteczność wymaga ciągłego monitorowania, aktualizacji oraz dostosowywania do dynamicznie zmieniającego się środowiska online. Regularne optymalizacje SEO, aktualizacje zabezpieczeń, testowanie wydajności oraz analiza zachowań użytkowników pozwalają utrzymać stronę na najwyższym poziomie i zapewnić jej długoterminowy sukces.
Podsumowując, dedykowana strona internetowa to inwestycja, która – jeśli jest dobrze zaprojektowana i odpowiednio zarządzana – przynosi wymierne korzyści biznesowe. Niezależnie od branży i skali działalności, warto postawić na profesjonalne podejście do jej tworzenia, aby wyróżnić się na tle konkurencji, zwiększyć swoją rozpoznawalność i efektywnie dotrzeć do swojej grupy docelowej. Kluczowe znaczenie ma tutaj współpraca z doświadczonym zespołem, który zadba o każdy detal i stworzy rozwiązanie dopasowane do indywidualnych potrzeb firmy.
Ten wpis stworzył
Ekspert od wycen dedykowanych rozwiązań i zarządzania projektami. Posiada ogromne doświadczenie w tworzeniu ofert idealnie dopasowanych do potrzeb i oczekiwań klientów, specjalista łączący pasję do nowych wyzwań z analitycznym podejściem do każdego szczegółu projektu.

