Strona internetowa dla
Nadnoteckiego Banku Spółdzielczelczego
Bank z blisko stuletnią tradycją.
Nadnotecki Bank Spółdzielczy jest dynamicznie rozwijającym się bankiem z blisko stuletnią tradycją. Bank świadczy usługi finansowe na terenie województwa wielkopolskiego oraz powiatów nakielskiego, sępoleńskiego i wałeckiego. Bank opiera swoją działalność na wyłącznie polskim kapitale. Jest solidną, nowoczesną, a zarazem bezpieczną instytucją finansową, kierowaną w sposób przejrzysty i innowacyjny.
Brief
- Nowoczesna, dostosowana do urządzeń mobilnych strona internetowa z kalkulatorami produktów finansowych
- Wyznaczenie nowej, świeżej linii graficznej banku
- Zaprogramowanie i zabezpieczenie serwisu zgodnie z wytycznymi KNF
Wyzwania projektowe:
- Zaprojektowanie architektury treści, uwzględniającej segmentację oferty dla określonych grup klientów
- Kilkupoziomowa nawigacja definiowana na podstawie kategorii produktów
- Zarządzalne z poziomu użytkownika CMS’a kalkulatory produktów finansowych
-
Wersja na urządzenia mobilne
Dostosowanie strony internetowej banku dla użytkowników urządzeń mobilnych
-
Łatwie zarządzanie treściami
Dostosowaliśmy system WordPress dla łatwiejszego zarządzania treściami przez pracowników banku
-
Dedykowane widoki i sekcje
Aby sprostać wymaganiom stawianych przez Klienta, przygotowaliśmy wiele różnych sekcji i komponentów
-
Wsparcie powdrożeniowe
Zapewniliśmy kompleksowe wsparcie po wdrożeniu strony internetowej do środowiska produkcyjnego
Jak wyglądał proces realizacji?
- pracę nad projektem rozpoczęliśmy od spotkania z klientem i autorem strategii rozwoju Nadnoteckiego Banku Spółdzielczego
- na podstawie zebranych podczas warsztatów informacji, przygotowaliśmy makietę UX na podstawie której w późniejszym etapie powstał interfejs graficzny strony internetowej
- podczas licznych spotkań realizowanych w trakcie realizacji projektu, konsultowaliśmy z klientem realizację poszczególnych etapów projektu UI, tak by przekazać projekt do programowania
- w trakcie prac programistycznych pojawiło się kilka wyzwań dotyczących modyfikacji domyślnego zachowania nawigacji w systemie WordPress, które to musieliśmy zmodyfikować do oczekiwań stawianych nam przez klienta
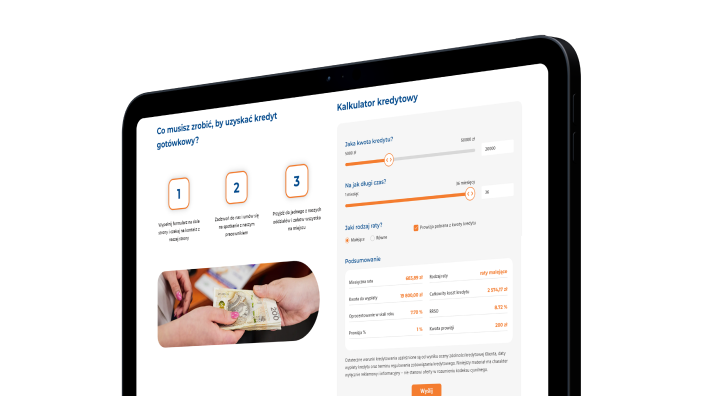
- kolejnym etapem było zaprogramowanie w pełni dedykowanego modułu zarządzania kalkulatorami produktów finansowych, który na podstawie wprowadzonych do systemu parametrów umożliwia wyliczenie kosztów kredytów i przekazanie danych wyliczeń w formie kontaktu sprzedażowego do klienta wprowadzającego dane
- po licznych testach i audycie bezpieczeństwa, strona została wdrożona na serwer produkcyjny będący pod nadzorem firmy posiadającej stosowne certyfikaty bezpieczeństwa wydawane przez Komisję Nadzoru Finansowego
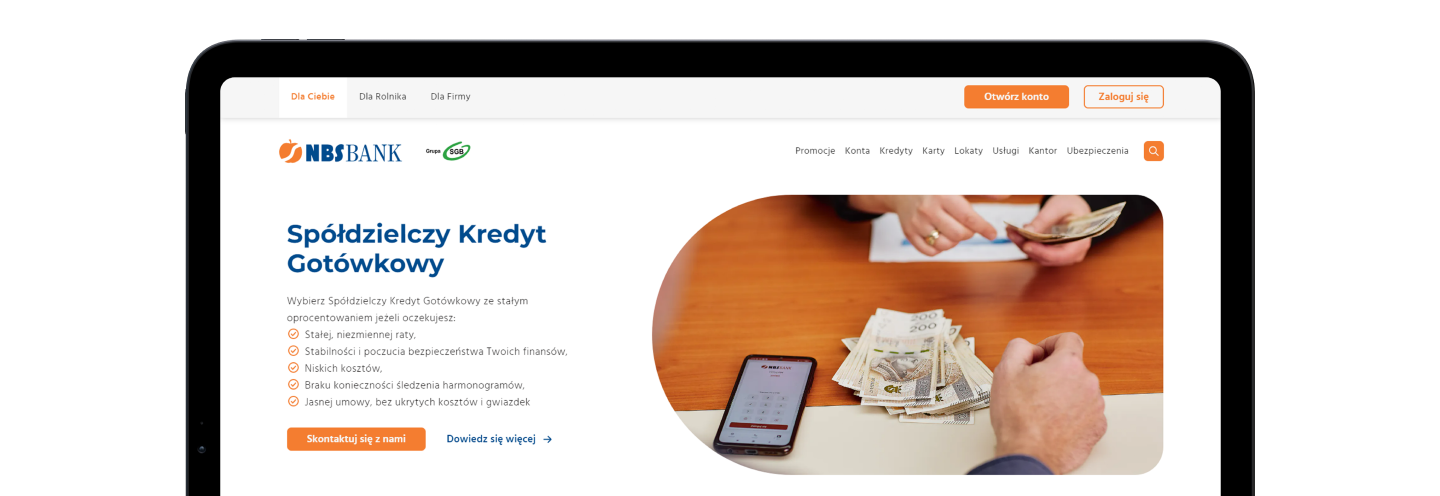
Dedykowana strona internetowa
Przemyślane rozwiązanie
dla sektora bankowego
Wyszukiwarka placówek i bankomatów na mapie
Na prośbę klienta przygotowaliśmy również interaktywną, w pełni zarządzalną z poziomu Panelu Administracyjnego mapę, na której zaznaczone zostały placówki i bankomaty własne NBS
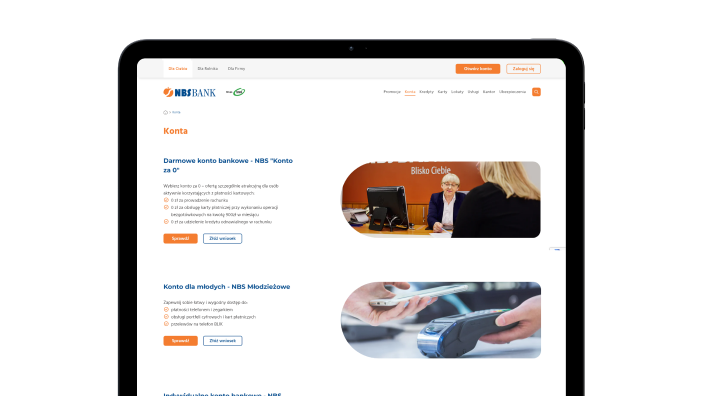
Wielopoziomowa nawigacja
Aby umożliwić użytkownikowi łatwą i intuicyjną nawigację po stronie internetowej, zaprojektowaliśmy i wdrożyliśmy wielopoziomową nawigację, która umożliwia wygodne przechodzenie pomiędzy poszczególnymi częściami serwisu
Zaprojektowane pod kątem użyteczności komponenty
W trakcie realizacji części UX/UI zaprojektowane zostały elementy, dzięki którym strona internetowa Nadnoteckiego Banku Spółdzielczego nabrała funkcjonalności i charakteru.
-
Kalkulator kredytowy
-
Wielopoziomowa nawigacja
-
Mapa placówek i bankomatów
-
Strony informujące o produktach
Chętnie porozmawiam o Twoim projekcie