
Responsywność stron internetowych (RWD) – co oznacza i dlaczego jest tak ważna?
Odkryj, jak responsywność strony (RWD) wpływa na sukces w Internecie, poprawiając doświadczenie użytkowników i zwiększając widoczność marki!
Aktualnie ponad 60% ruchu internetowego pochodzi z urządzeń mobilnych, responsywność stron internetowych przestała być dodatkiem – to absolutna konieczność. Oczekiwania użytkowników rosną, a Google premiuje witryny dostosowane do różnych ekranów, co sprawia, że responsywne strony internetowe są kluczowe dla sukcesu każdej firmy online. W tym artykule wyjaśniamy, czym jest responsywność, dlaczego ma fundamentalne znaczenie w 2025 roku i jak wpływa na wyniki biznesowe oraz pozycjonowanie w wyszukiwarkach.
Warto dodać, że w 2026 i kolejnych latach responsywność to nie tylko „dopasowanie do ekranu”, ale też realny wpływ na wskaźniki jakości takie jak Core Web Vitals (w tym INP – Interakcja do następnego wyrenderowania). Źle wdrożone RWD potrafi pogorszyć odczuwalną płynność strony na mobile, nawet jeśli „wizualnie” wszystko wygląda poprawnie. Zobacz praktyczny przewodnik: Jak przygotować stronę WordPress pod Core Web Vitals w 2026 roku?
Jeśli planujesz przebudowę lub dopasowanie obecnej witryny do mobile, zobacz naszą ofertę: modernizacja strony internetowej.
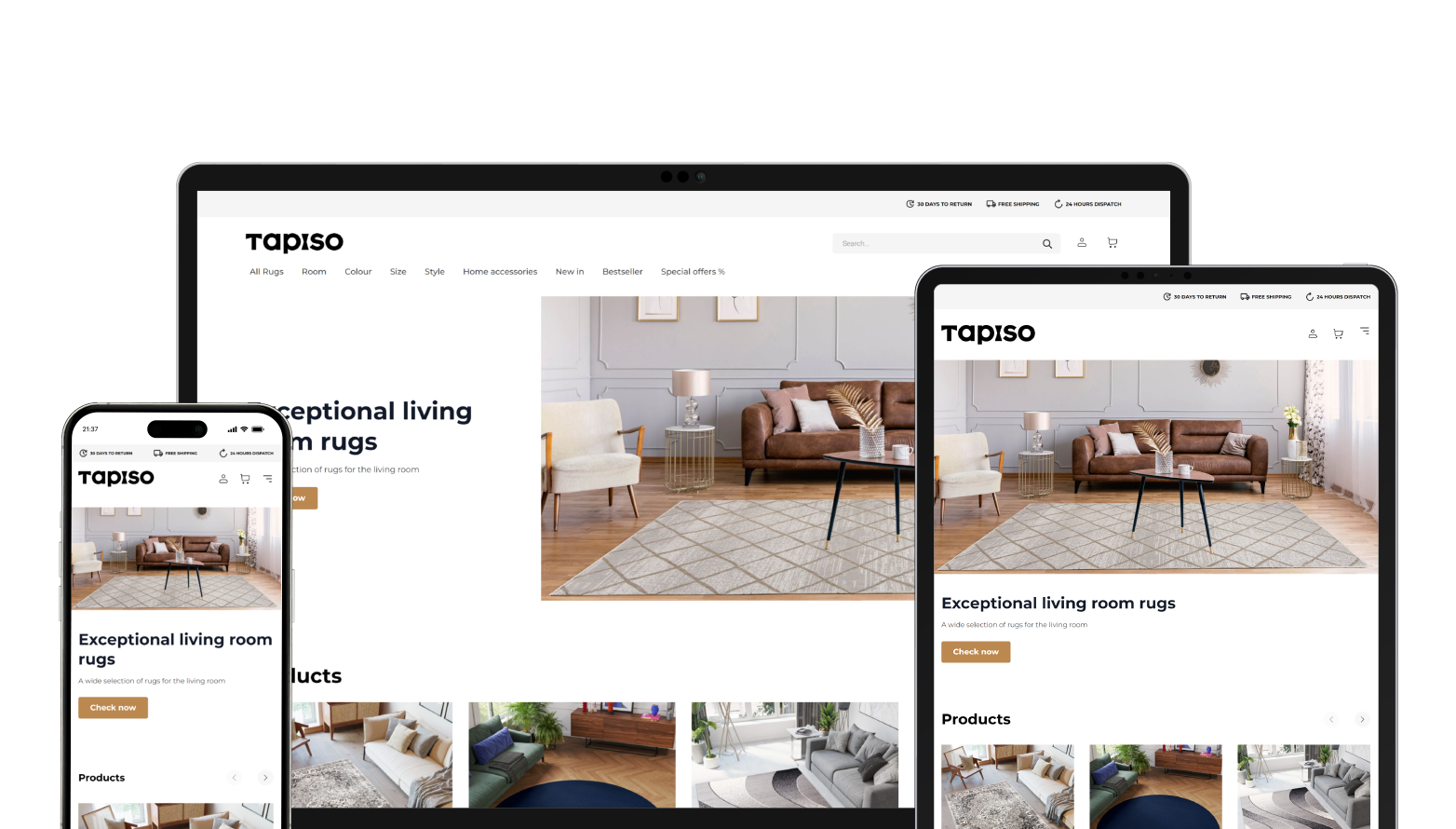
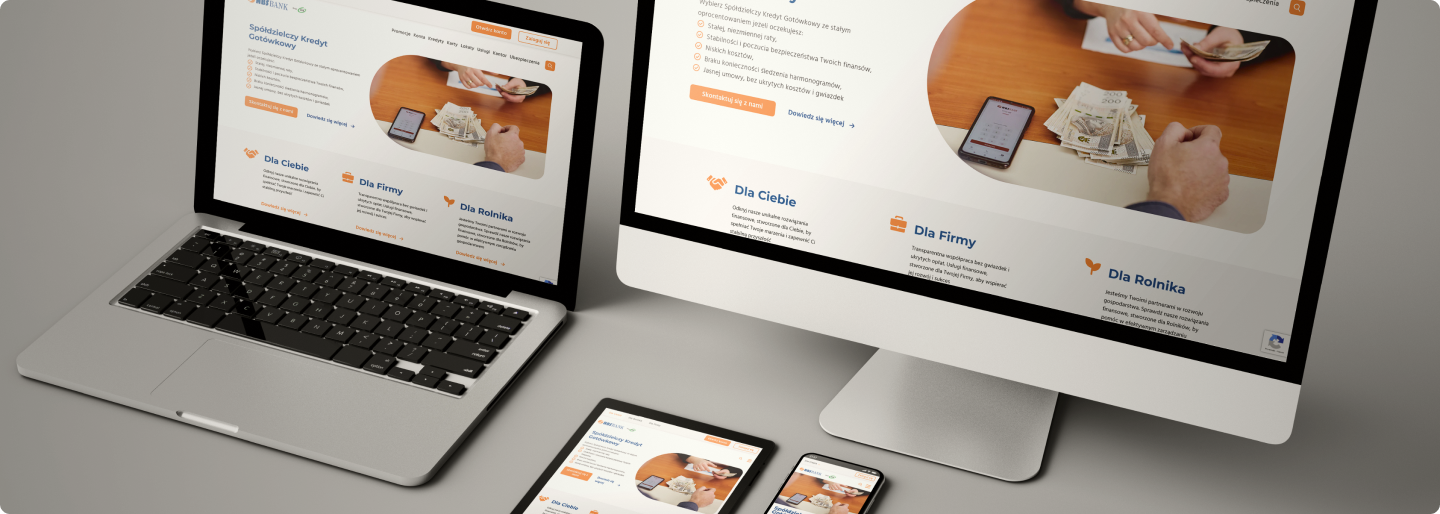
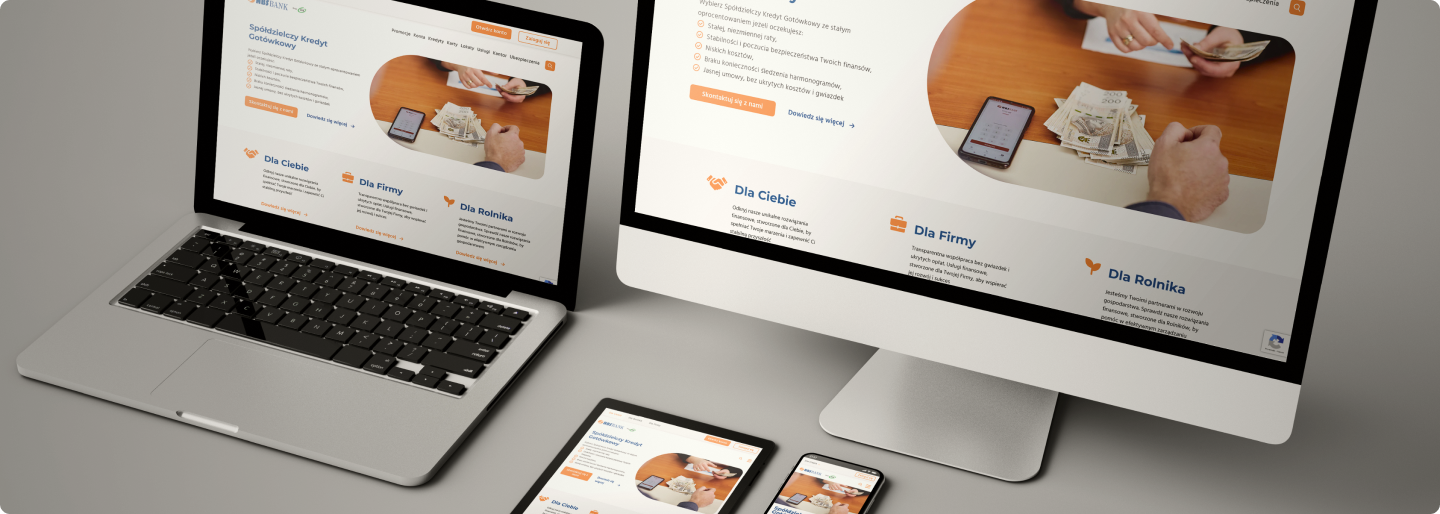
Responsywność strony internetowej (ang. Responsive Web Design, RWD) to nowoczesne podejście projektowe, które umożliwia witrynom automatyczne dostosowanie się do różnych rozmiarów i typów ekranów, takich jak komputery stacjonarne, laptopy, tablety, a przede wszystkim smartfony. Dzięki zastosowaniu responsywnego designu, strona internetowa zmienia swój układ i wygląd w zależności od urządzenia, na którym jest przeglądana, zapewniając użytkownikom wygodę i intuicyjność podczas nawigacji.
Responsywność eliminuje konieczność przewijania w poziomie, powiększania tekstu czy dostosowywania rozmiaru obrazu ręcznie przez użytkownika. Zamiast tego witryna dynamicznie dostosowuje rozmiar czcionek, układ kolumn, szerokość obrazów i inne elementy wizualne, tak aby prezentowały się czytelnie i estetycznie na każdym urządzeniu.
Od strony technicznej RWD opiera się głównie na trzech elementach:
To właśnie te trzy rzeczy decydują, czy strona zachowuje się dobrze na różnych urządzeniach.
W praktyce oznacza to, że:
Responsywność stron internetowych ma kluczowe znaczenie ponieważ urządzenia mobilne generują większość ruchu w sieci. Jest to także jeden z najważniejszych czynników wpływających na pozycjonowanie w Google – wyszukiwarka preferuje witryny, które zapewniają użytkownikom wysoką jakość doświadczeń, niezależnie od urządzenia.
Krótko mówiąc, responsywność to standard, który umożliwia firmom dotarcie do szerokiego grona odbiorców, zapewniając im przyjemność z korzystania z witryny w każdej sytuacji – w pracy, w domu czy w podróży. To nie tylko poprawa UX, ale także istotny krok w budowaniu profesjonalnego wizerunku w internecie.


W wielu branżach wersja mobilna strony jest dziś pierwszym kontaktem z marką (reklama, social media, mapy Google, polecenie z komunikatora). Jeśli strona internetowa na telefonie jest niewygodna, użytkownik nie będzie jej otwierał na tradycyjnym komputerze – po prostu rezygnuje. Dlatego responsywność wpływa bezpośrednio na koszt pozyskania leada i efektywność kampanii.
Ważne: responsywność i szybkość to dwie różne rzeczy, ale w praktyce mocno się łączą. Przeciążone layouty strony na mobile (zbyt duże grafiki, ciężkie skrypty, źle ustawione breakpoints) potrafią znacząco obniżyć performance. Jeśli chcesz poprawić wyniki szybkości i Core Web Vitals skorzystaj z naszej oferty: optymalizacja szybkości stron oraz przeczytaj poradnik: Szybkość ładowania strony – czym jest i dlaczego ma znaczenie?
Projektujemy responsywne serwisy z myślą o użytkowniku i konwersji – nie tylko o estetyce.
Aby upewnić się, że Twoja witryna jest odpowiednio dostosowana do różnych urządzeń, możesz skorzystać z narzędzi takich jak:
Dodatkowo warto sprawdzić stronę pod kątem wydajności na urządzeniach mobilnych w narzędziach: Google PageSpeed Insights / Lighthouse – pokażą m.in. Core Web Vitals i elementy spowalniające stronę na urządzeniach mobilnych.
Wersja mobilna to dedykowana wersja strony internetowej, stworzona wyłącznie z myślą o użytkownikach korzystających z urządzeń mobilnych, takich jak smartfony czy tablety. Tego typu rozwiązanie polega na zaprojektowaniu osobnej witryny, zwykle dostępnej pod innym adresem URL (np. m.twojastrona.pl), która zawiera uproszczony układ i ograniczoną funkcjonalność w porównaniu do wersji desktopowej. Chociaż wersja mobilna była popularnym rozwiązaniem jeszcze kilka lat temu, obecnie coraz częściej odchodzi się od tego podejścia na rzecz bardziej uniwersalnych technologii.
Główne różnice między responsywnością a wersją mobilną:
Responsywność to bardziej nowoczesne, efektywne i przyszłościowe rozwiązanie, które zapewnia wygodę użytkownikom oraz łatwość zarządzania właścicielom stron. Wersje mobilne natomiast mogą sprawdzić się w przypadku prostych witryn, które nie wymagają częstych aktualizacji ani zaawansowanej funkcjonalności. W kontekście rosnących wymagań użytkowników i standardów technologicznych, responsywność stała się dziś standardem, który znacznie przewyższa tradycyjne wersje mobilne.
Nawet responsywna strona może tracić leady i sprzedaż, jeśli pojawiają się typowe problemy:
Jeśli podejrzewasz, że Twoja strona ma któryś z tych problemów, często wystarczy precyzyjna optymalizacja zamiast przebudowy całego serwisu.


Jeśli potrzebujesz wsparcia w tych obszarach, zobacz naszą ofertę:
Google preferuje responsywne strony ze względu na:
Choć responsywny design jest kluczowy, wiele firm popełnia błędy podczas jego wdrażania. Oto najczęstsze z nich:
Unikanie tych błędów pozwala poprawić responsywność oraz zwiększyć efektywność witryny i jej atrakcyjność dla użytkowników.
Responsywność stron internetowych w 2025 roku to nie luksus, a wręcz konieczność. Dzięki dostosowaniu Twojej witryny do różnych urządzeń zapewnisz użytkownikom lepsze doświadczenie, poprawisz pozycję w Google i zwiększysz wyniki sprzedażowe. Jeżeli Twoja strona nie jest jeszcze responsywna, skontaktuj się z nami – pomożemy Ci dostosować witrynę do wymagań współczesnego internetu lub stworzyć nowe, dedykowane strony internetowe dla Twojej firmy, dla których to zapewnimy także wsparcie techniczne.
Sprawdzimy Twoją stronę, poprawimy wyniki biznesowe. Napisz do nas!
Strona responsywna automatycznie dopasowuje swój układ, wielkości elementów i sposób nawigacji do rozdzielczości urządzenia – smartfona, tabletu lub komputera.
Nie. Wersja mobilna to osobna wersja serwisu (np. m.domena.pl), natomiast responsywność oznacza jeden kod strony, który elastycznie dopasowuje się do ekranu użytkownika.
Google stosuje indeksowanie mobile-first, czyli ocenia stronę głównie na podstawie wersji mobilnej. Problemy z RWD mogą obniżać widoczność w wynikach wyszukiwania.
Tak. Strona niedostosowana do mobile powoduje frustrację użytkowników, wyższy współczynnik odrzuceń i mniejszą liczbę zapytań lub transakcji.
Można użyć narzędzi takich jak Google Mobile-Friendly Test, PageSpeed Insights lub po prostu przetestować stronę na różnych urządzeniach i szerokościach ekranu.
Nie zawsze. RWD wpływa na wydajność, ale szybkość zależy też od optymalizacji grafik, kodu i serwera.
Zbyt małe przyciski, nieczytelne teksty, formularze niedostosowane do dotyku, ciężkie grafiki oraz elementy zasłaniające treść (np. wyskakujące okna).
W większości przypadków tak – szczególnie jeśli strona ma wspierać marketing, sprzedaż lub generowanie zapytań od klientów.
Tak. Decydenci również korzystają z telefonów – sprawdzają oferty, strony firmowe i dane kontaktowe na urządzeniach mobilnych.
Ten wpis stworzył
Ekspert od wycen dedykowanych rozwiązań i zarządzania projektami. Posiada ogromne doświadczenie w tworzeniu ofert idealnie dopasowanych do potrzeb i oczekiwań klientów, specjalista łączący pasję do nowych wyzwań z analitycznym podejściem do każdego szczegółu projektu.

