
Software house - czym jest i jakie projekty realizuje?
Dowiedz się, czym jest software house, jak wybrać odpowiedniego dostawcę i maksymalizować wyniki swoich projektów.
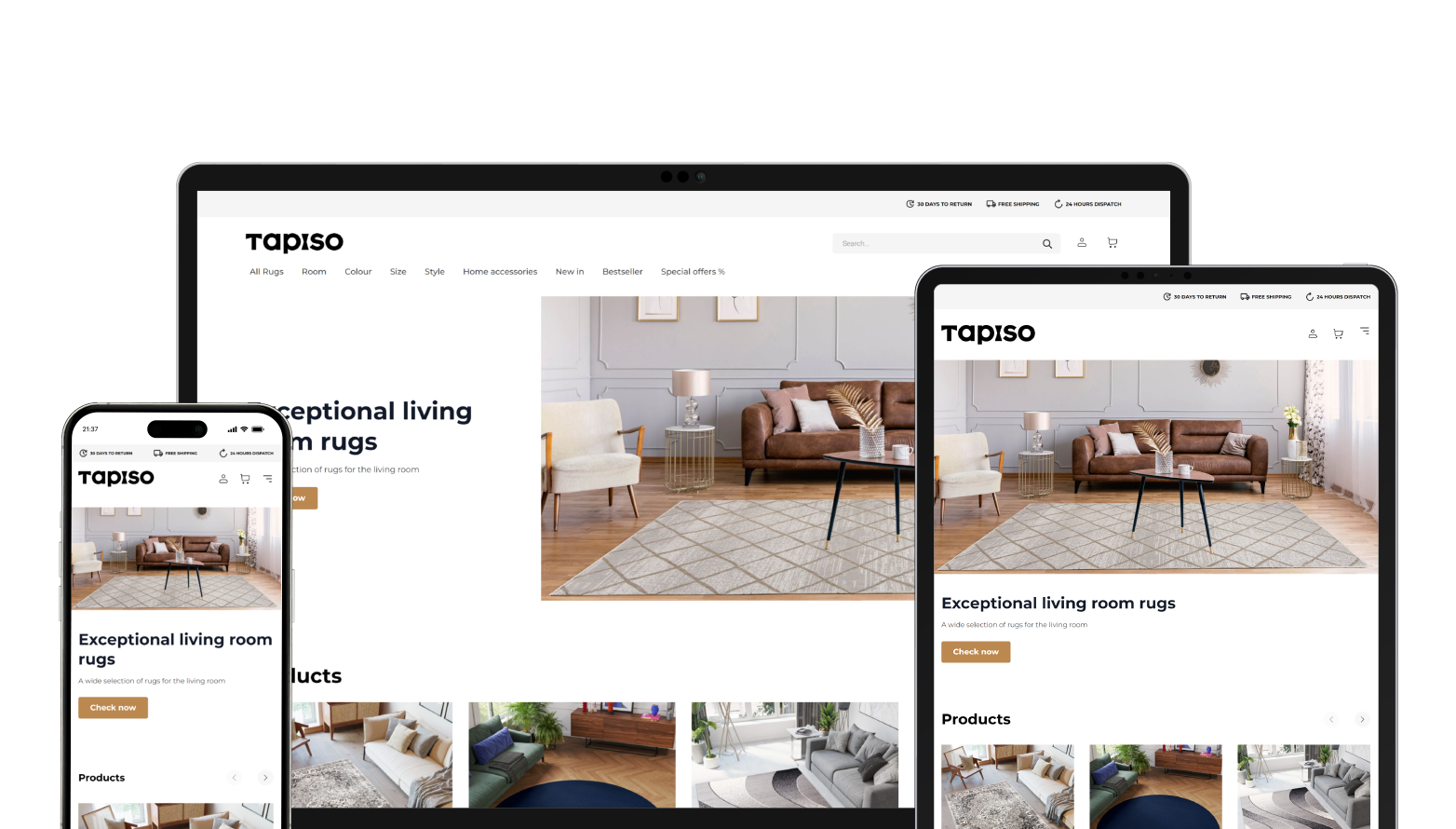
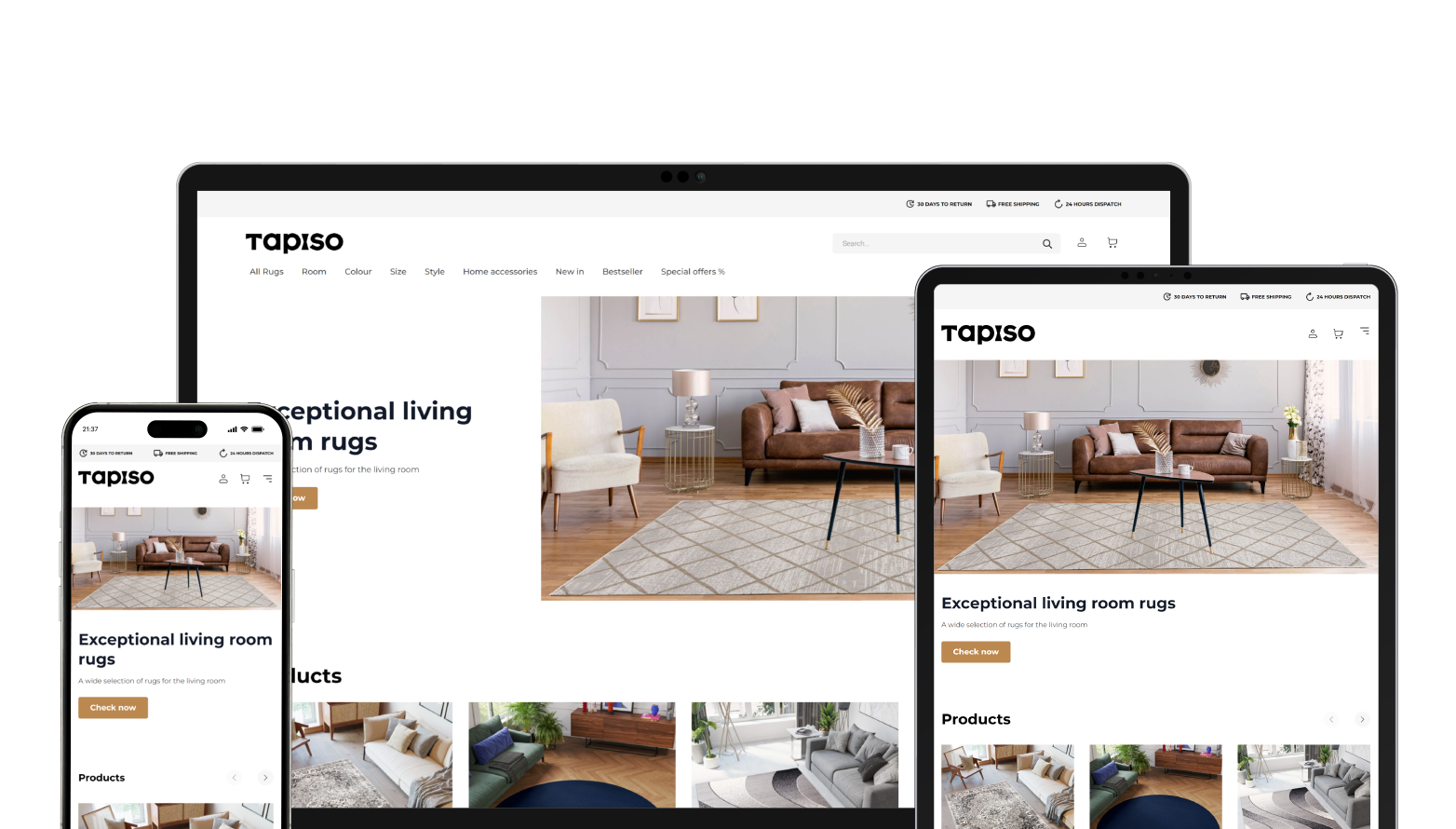
Responsywność, znana również jako RWD (Responsive Web Design), to podejście do projektowania stron internetowych, którego nadrzędnym celem jest zapewnienie poprawnego wyświetlania stron www na różnych urządzeniach, od komputerów stacjonarnych po smartfony i tablety. Zasadniczo chodzi o to, aby strony internetowe automatycznie dostosowywały się do rozmiaru ekranu urządzenia, na którym są wyświetlane, co zapewnia ich użytkownikom optymalne doświadczenia niezależnie od używanego przez nich sprzętu.
Skrót RWD pochodzi z angielskiego terminu „Responsive Web Design” i został po raz pierwszy użyty przez Ethana Marcotte’a w jego artykule na „A List Apart” w 2010 roku. Ethan Marcotte zwrócił uwagę na rosnącą potrzebę tworzenia stron internetowych, które będą elastyczne i dostępne na licznych urządzeniach, które zaczęły pojawiać się na rynku. W odpowiedzi na te zmieniające się wymagania, Ethan Marcotte zaproponował serię technik projektowych i programistycznych, które pozwoliłyby stronie internetowej na inteligentne dostosowanie się do rozmiaru ekranu użytkownika bez konieczności tworzenia osobnych wersji dla każdego typu urządzenia.
Ethan Marcotte zasugerował, że kluczem do efektywnego RWD jest zastosowanie płynnych, skalowalnych elementów oraz CSS media queries. Media queries pozwalają projektantom stron określać, jakie style CSS powinny być stosowane w zależności od charakterystyk urządzenia, na którym strona jest wyświetlana, takich jak szerokość ekranu, orientacja (pionowa lub pozioma) czy rozdzielczość. Dzięki temu podejściu, twórcy mogą tworzyć elastyczne layouty, które dynamicznie dostosowują się do środowiska wyświetlania, co poprawia dostępność i użytkowość strony.
W ciągu kilku lat od wprowadzenia koncepcji przez Ethana Marcotte’a, RWD stało się standardem w projektowaniu stron internetowych. Wielu gigantów technologicznych i korporacji zaczęło przyjmować responsywne podejście jako kluczowy element swojej strategii cyfrowej, co jeszcze bardziej podkreśliło znaczenie i wartość tego podejścia w dzisiejszym świecie. W 2015 roku Google oficjalnie potwierdziło preferowanie stron responsywnych, wprowadzając „mobile-friendliness” jako jeden z kryteriów rankingowych w swoim algorytmie wyszukiwania, co dodatkowo zwiększyło znaczenie RWD.
Ostatecznie, RWD przestało być tylko trendem w projektowaniu stron, a stało się koniecznością. W erze smartfonów, tabletów i innych urządzeń mobilnych, zdolność strony do efektywnego dostosowania się do różnorodnych platform stała się kluczowa, aby zapewnić wszystkim użytkownikom równy dostęp do treści cyfrowych. Responsywność nie tylko poprawia estetykę i funkcjonalność strony, ale również wspiera widoczność w sieci, co jest niezwykle ważne w kontekście SEO i marketingu cyfrowego.
Początki responsywnego projektowania stron www sięgają początków lat 2000, kiedy to świat technologii zaczął dostrzegać rosnącą potrzebę dostosowania treści internetowych do różnorodnych urządzeń. W tym okresie, głównie używane były komputery stacjonarne o stosunkowo standardowych rozmiarach ekranów, a strony internetowe projektowano z myślą o tych specyfikacjach. Jednakże, z dynamicznym rozwojem technologii mobilnych, w tym pojawieniem się pierwszych smartfonów i tabletów, pojawiła się konieczność adaptacji projektowania stron do coraz to nowych wymagań.
Przed erą responsywności, typową praktyką była produkcja wielu wersji tej samej strony internetowej, z których każda była przeznaczona dla innego typu urządzenia. Ten sposób był jednak czasochłonny i kosztowny, a także nieefektywny z punktu widzenia zarządzania treścią, gdyż każda wersja wymagała oddzielnych aktualizacji.
W miarę jak urządzenia mobilne stawały się coraz bardziej powszechne, a ich ekrany zaczęły oferować różne rozdzielczości i proporcje, deweloperzy i projektanci zaczęli poszukiwać bardziej elastycznych rozwiązań. W odpowiedzi na te wyzwania, w 2010 roku Ethan Marcotte zaproponował koncepcję Responsive Web Design (RWD), która szybko zyskała na popularności. RWD pozwoliło twórcom stron internetowych na używanie płynnych siatek layoutu oraz CSS Media Queries do budowy stron, które automatycznie dostosowują się do rozmiaru ekranu urządzenia, na którym są wyświetlane.
Wprowadzenie HTML5 i CSS3 również miało znaczący wpływ na rozwój RWD, oferując bardziej zaawansowane narzędzia do tworzenia responsywnych stron. Technologie te umożliwiły projektantom i programistom większą kontrolę nad sposobem, w jaki strony są prezentowane na różnych urządzeniach, bez konieczności tworzenia osobnych stron dla każdego z nich.
Współczesne strony responsywne nie tylko poprawiają doświadczenie użytkowników, ale są też niezbędne dla skuteczności biznesowej w coraz bardziej mobilnym świecie. Dzięki RWD, firmy mogą osiągać lepszą widoczność online, zwiększać zaangażowanie użytkowników oraz poprawiać swoje wyniki sprzedaży. Jako że liczba użytkowników korzystających z internetu za pomocą urządzeń mobilnych wciąż rośnie, responsywność stron internetowych będzie kontynuować swoją rolę jako kluczowy element w strategiach cyfrowych na całym świecie.


Strony internetowe zgodne z zasadami RWD charakteryzują się kilkoma kluczowymi cechami, które są niezbędne do zapewnienia ich funkcjonalności i użyteczności na różnych urządzeniach. Te cechy, które składają się na responsywność, są nie tylko technicznie zaawansowane, ale także mają kluczowe znaczenie dla poprawy doświadczeń użytkowników i optymalizacji stron pod kątem wyszukiwarek.
Te trzy kluczowe cechy stron zgodnych z RWD – elastyczne siatki, responsywne obrazy i media, oraz zastosowanie CSS Media Queries – stanowią fundament nowoczesnego projektowania stron internetowych. Zapewniają one, że strony internetowe są dostępne, funkcjonalne i estetycznie atrakcyjne na każdym urządzeniu, z którego korzysta użytkownik, co w dzisiejszych czasach jest absolutnie niezbędne dla każdej firmy pragnącej utrzymać się na konkurencyjnym rynku.
W dzisiejszym cyfrowym krajobrazie, gdzie niemal połowa ruchu internetowego generowana jest przez urządzenia mobilne, responsywność strony www jest nie tylko mile widziana, ale wręcz niezbędna. Z roku na rok odsetek użytkowników korzystających z internetu za pośrednictwem smartfonów i tabletów dynamicznie rośnie, co wywiera presję na twórców stron, aby dostosowywali swoje projekty do zmieniających się potrzeb i zachowań konsumentów.
Strony responsywne, które automatycznie dostosowują swój układ i funkcjonalności do różnych rozmiarów ekranów, zapewniają optymalne doświadczenie użytkownika niezależnie od urządzenia, z którego korzysta. Jest to kluczowe dla utrzymania uwagi odwiedzających, co jest coraz trudniejsze w obliczu malejących okresów koncentracji i zwiększonej konkurencji w przestrzeni internetowej. Responsywność strony wpływa również pozytywnie na budowanie profesjonalnego wizerunku firmy lub marki, prezentując je jako nowoczesne, świadome technologicznych trendów i troszczące się o potrzeby swoich klientów.
Co więcej, wyszukiwarki, a zwłaszcza Google, preferują strony responsywne, nagradzając je wyższą pozycją w wynikach wyszukiwania. Google jasno stwierdziło, że responsywność jest jednym z kluczowych czynników rankingowych, szczególnie od wprowadzenia tzw. „Mobile-First Indexing”, gdzie indeksowanie i rankingowanie stron opiera się przede wszystkim na ich mobilnej wersji. To oznacza, że nieposiadanie responsywnej strony może negatywnie wpłynąć na SEO, ograniczając widoczność w wyszukiwarkach, co z kolei może prowadzić do spadku organicznego ruchu na stronie.
Ponadto, strony responsywne mają lepsze wskaźniki zaangażowania, takie jak niższe współczynniki odrzuceń, dłuższy czas spędzony na stronie i wyższe wskaźniki konwersji. Użytkownicy, którzy doświadczają frustracji związanej z nawigacją na stronie nieprzystosowanej do urządzenia mobilnego, są skłonni opuścić taką stronę na rzecz konkurencji, która oferuje lepsze doświadczenie użytkownika.
W związku z powyższym, responsywność strony internetowej nie jest już tylko opcją, lecz koniecznością. W erze dominacji urządzeń mobilnych i wysokich oczekiwań użytkowników, firmy muszą zapewnić, że ich strony są przygotowane na przyjęcie każdego klienta, niezależnie od tego, jak i skąd do nich trafia. Inwestycja w responsywny projekt strony to inwestycja w przyszłość i stabilność biznesu w cyfrowym świecie.
Już teraz możesz sprawdzić w jaki sposób możemy Ci pomóc. Zaplanuj 30 minut darmowego spotkania online. Szczegółowo omówimy na nim Twój projekt!
Mimo licznych zalet, RWD może niekiedy wprowadzać pewne kompromisy. Projektowanie stron responsywnych często wymaga więcej czasu i zasobów niż tworzenie oddzielnych wersji dla desktopów i urządzeń mobilnych. Dodatkowo, złożoność techniczna może wpływać na wydajność strony, jeśli nie zostanie ona odpowiednio zoptymalizowana. To sprawia, że niektórzy deweloperzy i właściciele stron mogą zastanawiać się, czy korzyści wynikające z implementacji responsywnego projektowania przeważają nad potencjalnymi trudnościami.
Jednym z największych wyzwań w projektowaniu responsywnym jest zapewnienie, że strona pozostaje funkcjonalna i estetycznie atrakcyjna na wszystkich urządzeniach. To często wymaga dodatkowych testów i debugowania, aby upewnić się, że wszystkie elementy interfejsu użytkownika działają poprawnie na różnych rozdzielczościach i orientacjach ekranu. Wymaga to również stosowania bardziej złożonego kodu CSS i JavaScript, co może prowadzić do zwiększenia czasu ładowania strony i obniżenia jej ogólnej wydajności.
Ponadto, nie wszystkie treści nadają się do elastycznego wyświetlania. Na przykład, bardzo szczegółowe grafiki czy skomplikowane tabele mogą być trudne do prawidłowego wyświetlenia na mniejszych ekranach. To wymusza na projektantach podejmowanie trudnych decyzji dotyczących tego, które elementy są niezbędne, a które można usunąć lub zmodyfikować dla lepszego wyświetlania na urządzeniach mobilnych.
Istnieje również kwestia kosztów. Projektowanie i rozwijanie responsywnych stron internetowych jest zazwyczaj droższe i bardziej czasochłonne niż tradycyjne podejścia. Dla małych firm lub start-upów początkowe koszty związane z zaimplementowaniem RWD mogą być znaczące, chociaż długoterminowe korzyści, takie jak zwiększony zasięg i lepsza pozycja w wynikach wyszukiwania, często te koszty rekompensują.
W erze cyfrowej, gdzie dominują różnorodne urządzenia i rozmiary ekranów, responsywność strony internetowej jest kluczowa dla sukcesu biznesowego. Zaprojektowanie i rozwijanie strony, która działa płynnie na każdym urządzeniu, od smartfonów po komputery stacjonarne, jest jednak zadaniem złożonym, wymagającym specjalistycznej wiedzy i doświadczenia. Oto kilka powodów, dla których warto zatrudnić profesjonalistów do stworzenia responsywnej strony internetowej.
Podsumowując, zatrudnienie specjalistów do stworzenia responsywnej strony internetowej to decyzja, która przynosi wiele korzyści. Profesjonalne podejście nie tylko zapewni lepsze doświadczenie użytkownika i poprawi pozycjonowanie strony, ale także zabezpieczy Twoją inwestycję, minimalizując ryzyko błędów i maksymalizując zwrot z inwestycji w obecności online. Współpraca z doświadczonym zespołem specjalistów to w dzisiejszych czasach wymóg dla każdej firmy profesjonalnie podchodzącej do budowy swojego wizerunku.
Sprawdź w jaki sposób pomagamy naszym Klientom jako:
Ten wpis stworzył
Ekspert od wycen dedykowanych rozwiązań i zarządzania projektami. Posiada ogromne doświadczenie w tworzeniu ofert idealnie dopasowanych do potrzeb i oczekiwań klientów, specjalista łączący pasję do nowych wyzwań z analitycznym podejściem do każdego szczegółu projektu.

